4 Acciones Básicas para Optimizar Imágenes para tu Blog
26 Febrero, 2018 | Blogging

Cada uno de mis artículos tiene por lo menos una imagen. Siento que le da un poco de dinamismo, en vez de tanto texto, texto y texto. Además, en algunos casos, ayuda a entender mejor lo que estoy explicando.
Sin embargo… existe un problema en sobrecargar los artículos con imágenes, especialmente si no están optimizadas. Algunos de los problemas son:
- Aumenta el tiempo de carga del blog
- No aumenta tu visibilidad en los buscadores
- El backup de tu blog es muy pesado
¡No te preocupes! Optimizar imágenes es muy sencillo, y solo necesitas realizar las siguientes 4 acciones. Así que comencemos:
1. Guarda la imagen con un nombre relevante
Las imágenes que subas a tu blog deben de tener un nombre de archivo relevante a su contenido. Por favor, no sigas guardando tus imágenes con nombres como “imagen-sin-nombre-1.jpg” o “C24920340.jpg”. Puedes pensar que esto no tiene importancia, y estarías muy equivocado.
Google o Bing realizan búsquedas de imágenes, y una de los datos que toman es el nombre del archivo. Si aún no lo sabes, no existen espacios en las nombres de archivos, pero los buscadores toman el guión “-” como espacio.
Comienza a guardar tus imágenes con un nombre relevante. Si tu imagen es sobre las razas de perros, en vez de llamarla “imagen1.jpg”, llámala “razas-de-perros.jpg” o “razas-perros.jpg” o “perros-razas.jpg”. Lo importante es que tenga palabras con relevancia a la imagen en el nombre.
2. Utiliza el tag ALT para describir la imagen
Otro punto que toman en cuenta los buscadores es el texto alternativo (alt) de la imagen. Este texto es una descripción de lo que muestra la imagen. Además, si la imagen deja de funcionar, se mostrará este texto.

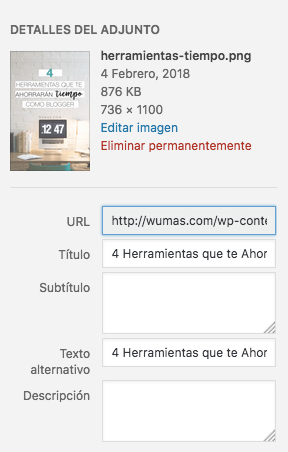
Si utilizas WordPress, este paso es muy sencillo. Al subir la imagen, en el lado derecho, debemos completar los campos de Título y Texto Alternativo con una breve descripción de la imagen.
¡Así de simple!
En el caso de código HTML directo solo debemos agregar el tag de ALT y la descripción de la imagen. El código sería el siguiente:
<img src="URL DE IMAGEN" alt="DESCRIPCIÓN DE IMAGEN" />
Todo esto ayudará a optimizar tus imágenes, ya que los buscadores sabrán de qué trata su contenido.
Lectura Recomendada: Cómo optimizar tu contenido para los buscadores
3. Dimensiona la imagen según tus necesidades
Otro lado de la optimización de imágenes es reducir sus dimensiones lo más posible. La regla de oro es dimensionar la imagen según dónde la vayas a utilizar.
Si vas a utilizar una imagen como ícono, no necesitas tener una imagen de 1024x1024px. Así que lo recomendable es que la achiques hasta 150x150px o la medida que realmente necesites.
Si vas a utilizar una imagen para tu logo, no necesitas tampoco que sea enorme. Tiene que ser de alta calidad pero el tamaño debe ser el adecuado para mostrarse en tu blog.
Todo va a depender de dónde utilices esta imagen. Lo mejor es hacerla lo más pequeña posible. Por ejemplo, para todas las imágenes que uso dentro de Wumas, su máximo ancho siempre es de 700px.
4. Comprime la imagen antes de subirla
Por último, el paso más importante de todos: comprimir las imágenes. Esto va de la mano con dimensionar las imágenes. Lo que buscamos es que la imagen pese menos para optimizar la velocidad de nuestro blog.
Para comprimir las imágenes, puedes utilizar el plugin de WordPress Smush o puedes utilizar la herramienta online TinyPNG. Ambas te reducen las imágenes sin perder la calidad.
Una imagen optimizada es vital para la velocidad y tráfico de tu blog
 Tienes que olvidar esa vieja costumbre de subir fotos directamente de tu cámara, sin optimizarlas. Sí, toma tiempo, pero hay herramientas que te ayuda con este proceo. Además, el beneficio que obtienes al realizar estas acciones es enorme.
Tienes que olvidar esa vieja costumbre de subir fotos directamente de tu cámara, sin optimizarlas. Sí, toma tiempo, pero hay herramientas que te ayuda con este proceo. Además, el beneficio que obtienes al realizar estas acciones es enorme.
Si tienes tiempo libre y quieres ver qué tanto podrías reducir el peso de las imágenes de tu blog, utiliza el PageSpeed de Google. Uno de los consejos de Google es optimizar las imágenes, reduciendo su peso.


![+5 Sitios donde puedes encontrar imágenes de stock para tu blog [Actualizado] +5 Sitios donde puedes encontrar imágenes de stock para tu blog](https://wumas.com/wp-content/uploads/stock-imagenes-150x150.jpg)


